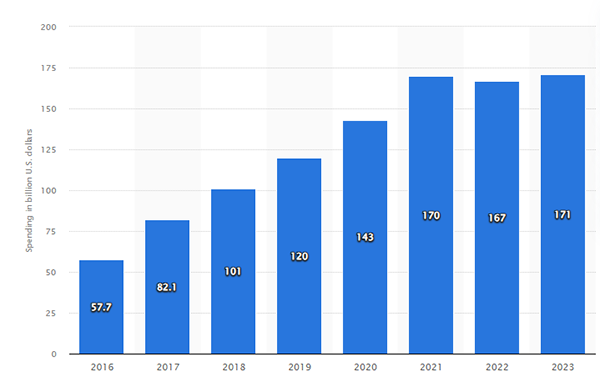
When my development team was developing a platform for my business, mobile compatibility, and user experience were some of their main priorities. If seen from a broader aspect, the global spending on mobile apps has reached the mark of 171 billion USD in the year 2023 (Statista).

It means user experience indeed matters a lot and leaves a significant impact on the mobile app development and its performance in the market. A majority of the efforts and budget go into optimizing the application to match all scenarios of practical usage.
If you are not a professional developer but still have an interest in learning how things work, various aspects are covered in mobile app optimization. Keep reading the article to learn more.
As you may guess, this approach involves designing a mobile application that is practically accessible on your phone. Another approach that works well with this idea is the mobile-first approach. In this, the mobile design is the primary focus of the application getting optimized.
Usually, accessibility elements for mobile translate to building your application by thinking of your mobile users, with the main aim of providing them with the ability to navigate and use your app.
If broadly mentioned, the following are some key aspects that are monitored to find the app’s accessibility:
If the app stands strong on these points, it’s a big win for the development team.
Things do not end here in the development stage. While your team of developers has thoughtfully collaborated together and made a masterpiece of the mobile app, there’s still a lot to focus on. After the app is launched, you must keep track of how it is performing in the market.
To take a deeper dive, there are three things you should pay attention to for proper responsive mobile apps:
Feedback is one of the most valuable parts of any responsive mobile app. It provides direct and clear information about what an action is going to do once you execute it. Furthermore, it also embraces complete transparency and access to the system status.
If I have to put it into simple words, the users should be kept informed about what’s going on and how to navigate further at all times. Hence, seeking feedback from the audience is necessary.
DID YOU KNOW?
If you want to make sure that sharing feedback is easy for the users, emphasize on following elements:
App store ratingReview analysisIn-app feedback mechanismFeature usage dataNet promoter scoreCustomer satisfaction scoreUser demographics
With these pointers, you can get the exact idea of the feedback, and they also take care of the ease of sharing reviews for the user.
Speaking of significance, it finds out results by performing like signals for certain actions. These are the exact responsive design elements that really get to show through. This could be done through visual elements, such as clicking, hovering, etc.
You can understand it by thinking that any action that is hidden due to lacking a responsive signifier will effectively remain invisible. For instance, an exit button should look like such and not like a delete button.
Nearly all interactive and responsive elements on your application or page need some kind of mapping that connects their neural controls to their effects. This is similar to the process of mapping because the two principles work together to create a seamless interactive experience.
If you’re still unable to understand what’s mapping, it graphically or visually represents the relationships and connections between the different components of the mobile app. Some of its key points include:
An experienced developer knows how much it matters in order to call a development project successful.
That brings us to an end of some ways in which developers can make mobile apps perform better and enhance their user experience by making sure the design elements and interactive elements are working well. This is the full process of taking your concept to something that actually creates proper interaction.
Even if you are not a professional developer like me, these things are necessary to have knowledge of. Finally, I did my research and these were some key points that I managed to scrape out from the web in the easiest language possible.
If you like my work, share it with your teammates and colleagues as well.
